Introduction
Material-UI is a user interface library that provides predefined and customizable React components for faster and easy web development, these Material-UI components are based on top of Material Design by Google. In this article let’s discuss the Hidden component in the Material-UI library.
When using Material-UI (also known as MUI) with React, it's important to set up a Content Security Policy (CSP) to ensure that your app is secure against cross-site scripting (XSS) attacks. A set of rules that specify which content can be loaded by web page is known as CSP. It helps to prevent XSS attacks on the web page.
const csp = `
default-src 'self';
script-src 'self';
style-src 'self';
`;
tsxBasic Setup
- Create a folder called example. Open your command prompt and navigate to the example folder. Now type in the following command
npx create-react-app
tsx- Create a folder called component inside the src folder. Inside that component, create a file called Main.js.
cd src
mkdir component
touch Main.js
tsx- Again, in the same folder, open the command prompt and type in the following command to install React MUI library.
npm install @mui/material @emotion/react @emotion/styled
tsx- Install the React 'helmet' library.
npm install helmet
npm install react-helmet
npm install react-helmet-async
tsx- Importing the 'helmet' library.
import { Helmet } from 'react-helmet';
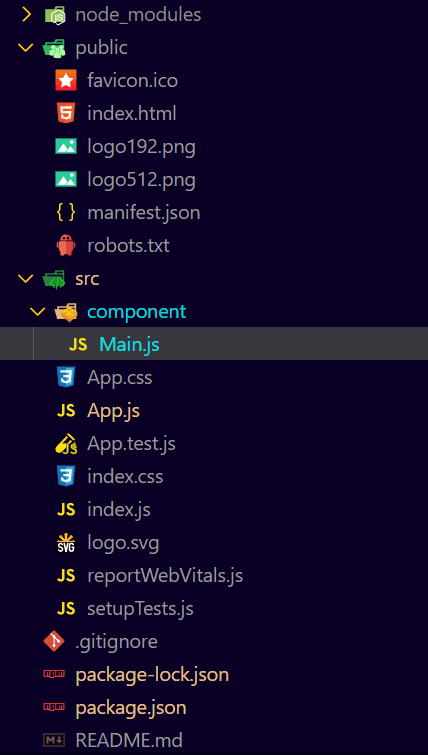
tsxProject Structure
Once the installation is complete, you will have the modules required. Your folder structure should look something like this

Example 1
Setting up a CSP with React MUI using the 'helmet' library. It is used as the document head manager for React-based applications.
- App.js
import React from 'react';
import Main from './component/Main';
import { Helmet } from 'react-helmet';
const csp = `
default-src 'self';
script-src 'self' 'unsafe-inline';
style-src 'self' 'unsafe-inline';
img-src 'self' data:;
font-src 'self' data:;
`;
console.log({ csp });
const App = () => {
return (
<>
<Helmet>
<meta http-equiv='Content-Security-Policy' content={csp} />
</Helmet>
<Main />
</>
);
};
export default App;
tsx- Main.js
import React from 'react';
function Main() {
return (
<>
<div>
GeeksforGeeks
<br />
Content Security Policy in MUI
</div>
</>
);
}
export default Main;
tsxStep to run the application
Open your command prompt in the same folder, and type in the following command
npm start
tsxExample 2
Setting up CSP using the 'react-helmet-async' library.
- App.js
import React from 'react';
import Main from './component/Main';
import { HelmetProvider } from 'react-helmet-async';
import { CssBaseline } from '@material-ui/core';
function App() {
return (
<>
<HelmetProvider>
<CssBaseline />
<Main />
</HelmetProvider>
</>
);
}
export default App;
tsx- Main.js
import React from 'react';
import { Helmet } from 'react-helmet-async';
import { Button } from '@material-ui/core';
function Main() {
return (
<>
<Helmet>
<meta
http-equiv='Content-Security-Policy'
content="
default-src 'self';
script-src 'self' 'unsafe-inline' 'unsafe-eval';
style-src 'self' 'unsafe-inline';
font-src 'self' data:;
img-src 'self' data:;
"
/>
</Helmet>
<Button variant='contained' color='primary'>
Hello, World!
</Button>
</>
);
}
export default Main;
tsxThis sets the 'Content-Security-Policy' header to allow resources to be loaded only from the same origin ('self'), and also allows inline scripts and styles.



